Daha önceki makalede sizlere crm formlarına nasıl javascript yazılacağını göstermiştim. Bu yazımda ise iş hayatında kullanacağımız javascript kod örneklerini vereceğim. Ayrıca
yazdığımız kodları nasıl derlendiğine beraber bakacağız. Bu kodları
yazdıkdan sonra bir hata varsa onu nasıl bulabilirim diyenler vardır.
Bu sorunun cevabı çok basit.Yazdığımız kodun içine debugger; diye bir
kod yerleştiriyoruz , bu kod bize javascript kodlarımızı derlememiz
için yardımcı oluyor böylelikle yazdığımız scriptlerin çalışıp
çalışmadığını visual stadio yardımıyla öğrenebiliyoruz (tabiki tek yol
bu değil derlemeye yadımcı olan başka yolar da var daha sonraki
makalelerde bunlara da değineceğim).
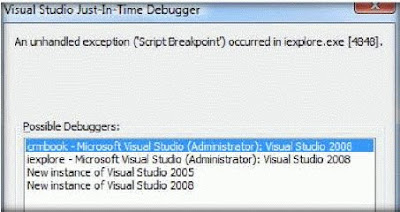
Bu arada unutmamız gereken bir konuda internet explorer sayfamızın debugging özelliğini enable etmemizdir. Aksi takdirde kodlarımız debugging olmayacakdır.
Debugging özelliğini enable ettikden sonra aşağıda gösterdiğim şekildeki gibi otomotikmen debug olacakdır.
İsterseniz birazda Ms crm deki mevcut bulunan alanları script içinde nasıl kullanacağımıza birlikde bakalım ve daha sonra örneklere geçelim.
Genel Değişkenler (Global Variabler of ms crm 4.0)
SERVER_URL: Organizasyon Url sini(http,https) verir örneğin http://myserver/myorg
USER_LANGUAGE_CODE: Kullanıcını dil kodunu verir (örnek : 1033)
ORG_LANGUAGE_CODE: Organizasyonun dil kodunu ve aynı zamanda kurulumda seçtiğimiz default dili verir.
ORG_UNIQUE_NAME: Organizasyonun adını döndürür.
Genel Değişkenlerle ilgili bir code örneği aşağıda verilmiştir.
İf(ORG_LANGUAGE_CODE!=USER_LAGUAGE_CODE)
{
Alert(‘Bu kullanıcının seçtiği dil kodu ’+ USER_LAGUAGE_CODE);
}
Genel Metotlar
IsOnline: Kullanıcı online olarak sistemi kullanıyorsa bize dönen değer true olacaktır.
IsOutlookClient: Kullanıcı Microsoft Dynamics CRM for Outlook ile sistemi kullanıyorsa bize dönen değer true olacakdır.
IsOutlookLaptopClient: Microsoft Dynamics CRM Outlook için çevrimdışı olup olmadığını denetler.
if (IsOutlookLaptopClient())
{
alert("You are using Microsoft Dynamics CRM for Outlook with Offline Access");
}
else
{
alert("You are not using Microsoft Dynamics CRM for Outlook with Offline Access");
}
Genel Olaylar
OnLoad: Form Browser'a yüklendiğinde gerçekleşen olaydır.
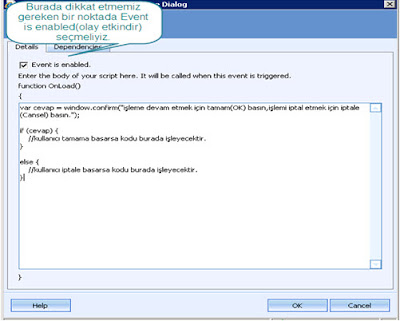
OnSave: Save ya da Save and Close düğmelerine tıkladığında çalışan olaydır. onSave olayı kullanıcının giridiği alanlar sunucuya gönderilmeden
çalışır ve eğer istemediğiniz bir değer varsa form üzerinde, servera
gidişi iptal edebilirsiniz. Eğer kaydetme işlemini iptal etmek
istiyorsanız.
onChange : Formda istediğimiz alanlar (Field) üzerinde işlem yapıldığında çalışacak olan olaydır yani değişme olayıdır.
crmForm Özellikler:
*Form özelliklerine crmForm.propertyname(özellik Adı) ile erişilebilir.
All: Form nesneleri kolleksiyonu
IsDirty: Formda değişiklik yapılıp yapılmadığını kontrol etmenizi sağlar.
FormType :Formun açılış biçimini gösterir.
ObjectTypeName: Görüntülenen nesnenin adı döner.
ObjectId: Değiştirdiğimiz alanın id ‘si anlamına gelmektedir. Yani nesne anahtarı demektir.Bize kaydın Guid’ ini verir. Bu özellik çok kullanacağımız bir
özellik olacaktır. İlerde yapacağımız örneklerde daha detaylı olarak
kullanacağız bu özellik başka bir sayfaya yada bir button aracılığıyla
bazı işlemler yapmamıza yardımcı olacaktır.
ObjectTypeCode : Özelliği görüntülenen varlık türü kodu içerir.
//Bu örneğimizde ise varlık türü kodunun Account(firma) veya Contact(ilgili kişi) olduğunu öğreniyoruz.
var CRM_ENTITY_ACCOUNT = 1;
var CRM_ENTITY_CONTACT = 2;
switch (crmForm.ObjectTypeCode)
{
case CRM_ENTITY_ACCOUNT:
alert("This is an Account form.");
break;
case CRM_ENTITY_CONTACT:
alert("This is a Contact form.");
break;
}
EntityTypeCode : Varlık türünün ne olduğunu bize verir(EntityTypeCode).Aşağıdaki tablolarda bazı varlık kodları(EntityTypeCode) verilmiştir.
Yukarıda anlatmış olduğum özellikler için genel bir örnek yapalım.Daha sonraki dersimizde işinize çok yarayacak kod örneklerini vereceğim.
var CRM_FORM_TYPE_CREATE = 1;
var CRM_FORM_TYPE_UPDATE = 2;
// Bu örnek de formun formtype nı öğreniyoruz eğer form update olmuşsa formun objectId’sini buluyoruz veya formtype değeri create ise bir
alert verecekdir.
switch (crmForm.FormType)
{
case CRM_FORM_TYPE_CREATE:
alert("This is a create form.");
break;
case CRM_FORM_TYPE_UPDATE:
alert("This is an update form, the ID is " + crmForm.ObjectId + ".");
break;
}